Powerful Rendering for Custom Graphics:
Flitter Redefines Web Development
Flitter: A JavaScript rendering engine for next-level web graphics. Inspired by Flutter, it offers declarative syntax for easy implementation of complex UIs. With SVG and Canvas support, create unlimited designs. Optimized for performance, it handles large data smoothly and integrates with React, Svelte, and more.

Powered by Flitter

Bringing Flutter's Brilliance
to JavaScript:
Google's Genius, Your Power!
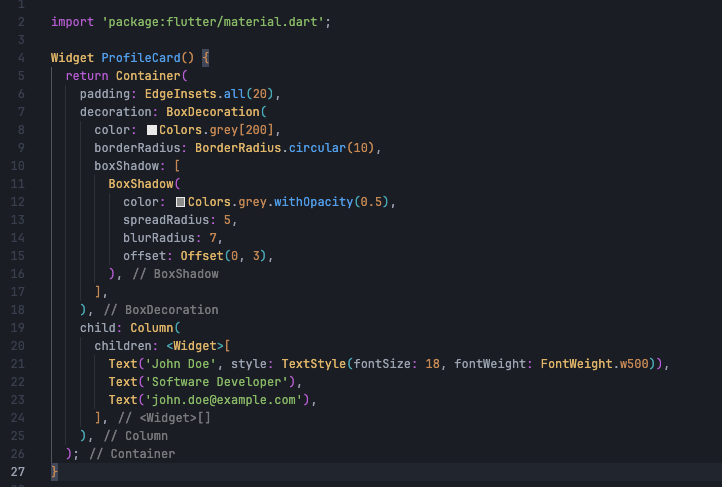
"Flutter: Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase."
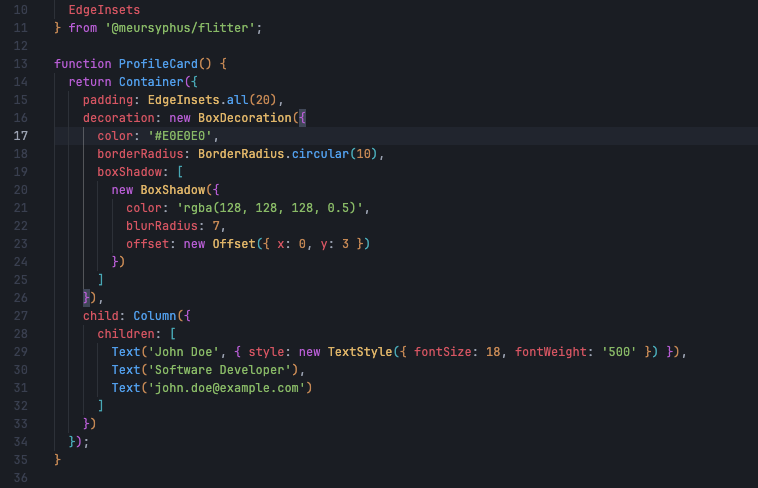
"Flitter brings Flutter's elegant and efficient API design to JavaScript, supercharging your web development."
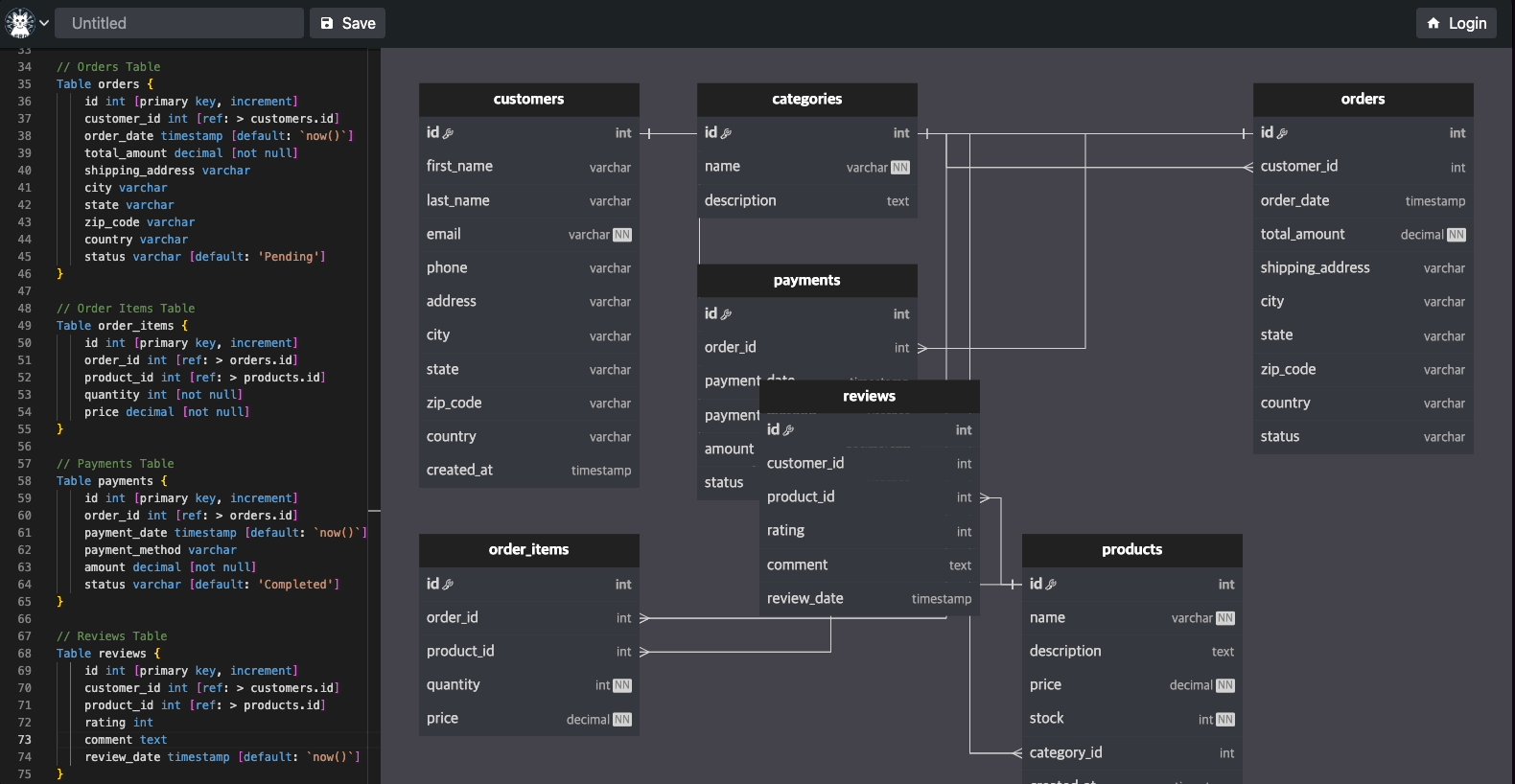
"Leverage 50+ ready-to-use widgets and a powerful rendering engine for stunning data visualizations and UIs with Flitter."
"Tap into the vast Flutter ecosystem: Apply Flutter resources, tutorials, and community knowledge directly to Flitter!"
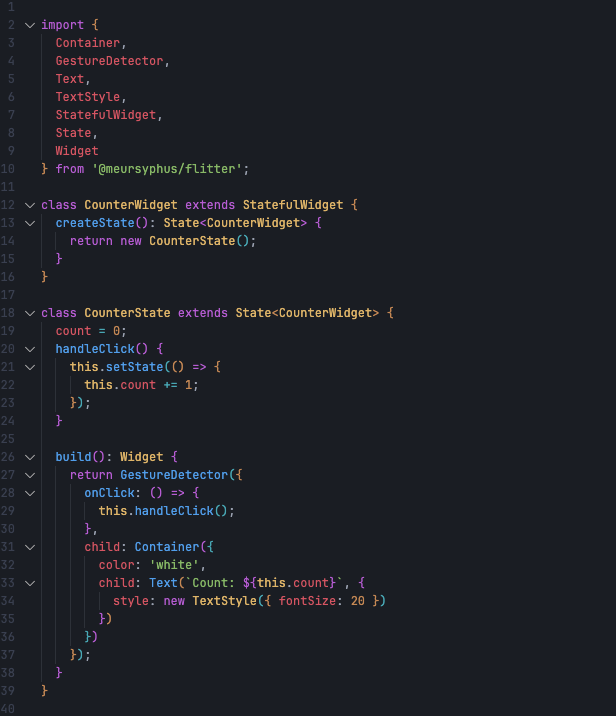
Flutter(dart)

Flitter(javascript)

Flitter: Where declarative code meets 'I declare this app awesome!'
Box model layouts so easy, even your cat could do it (if it had opposable thumbs).
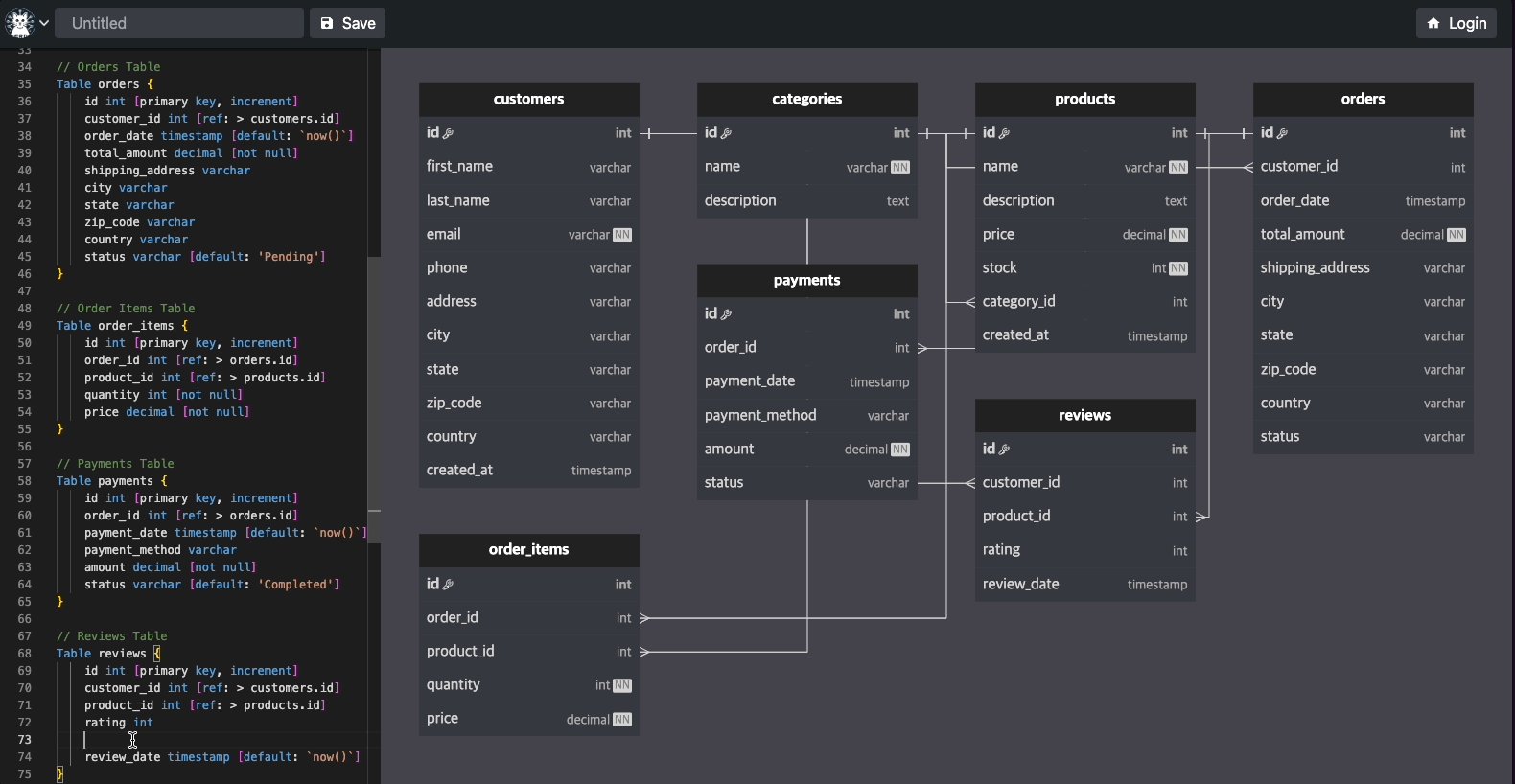
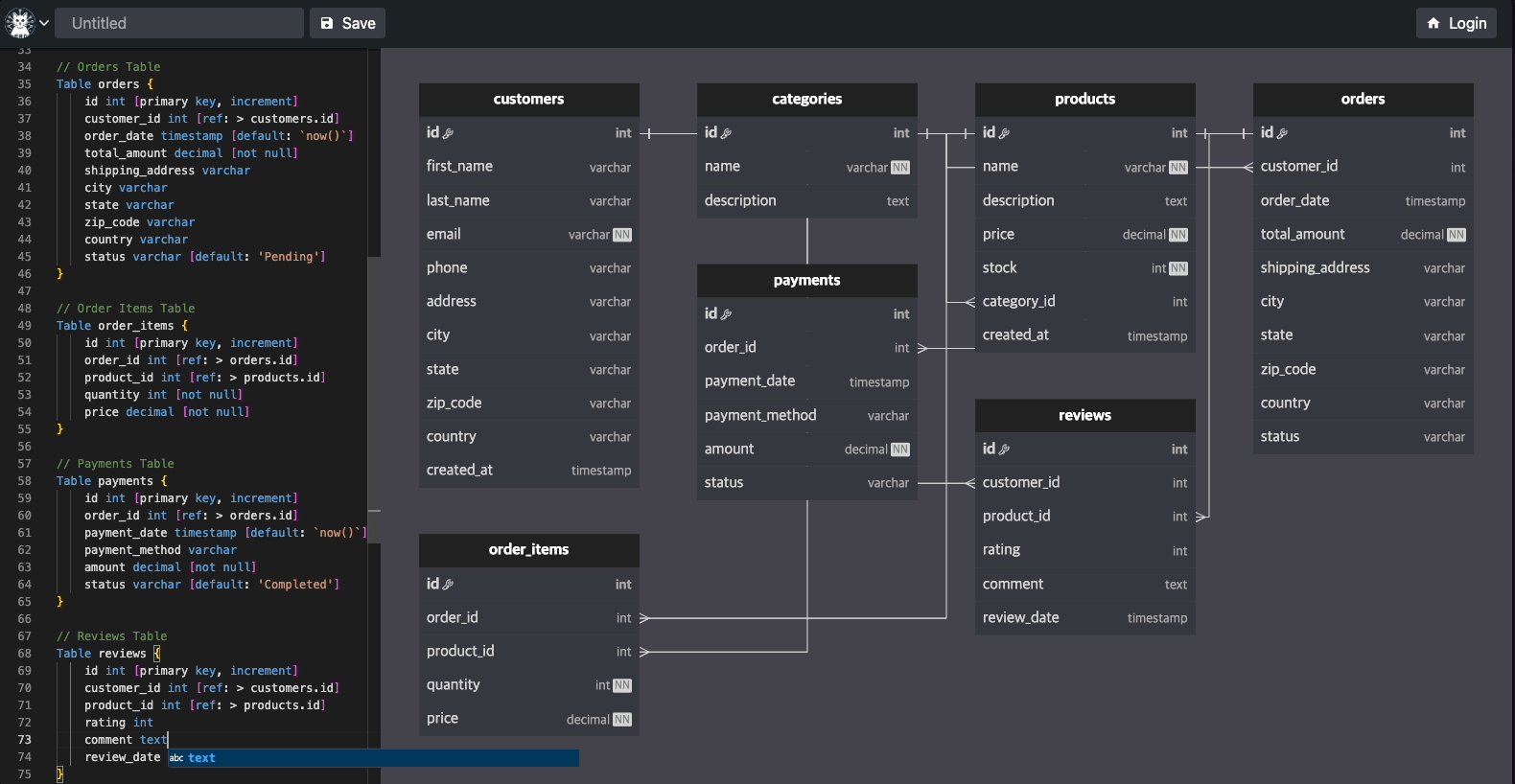
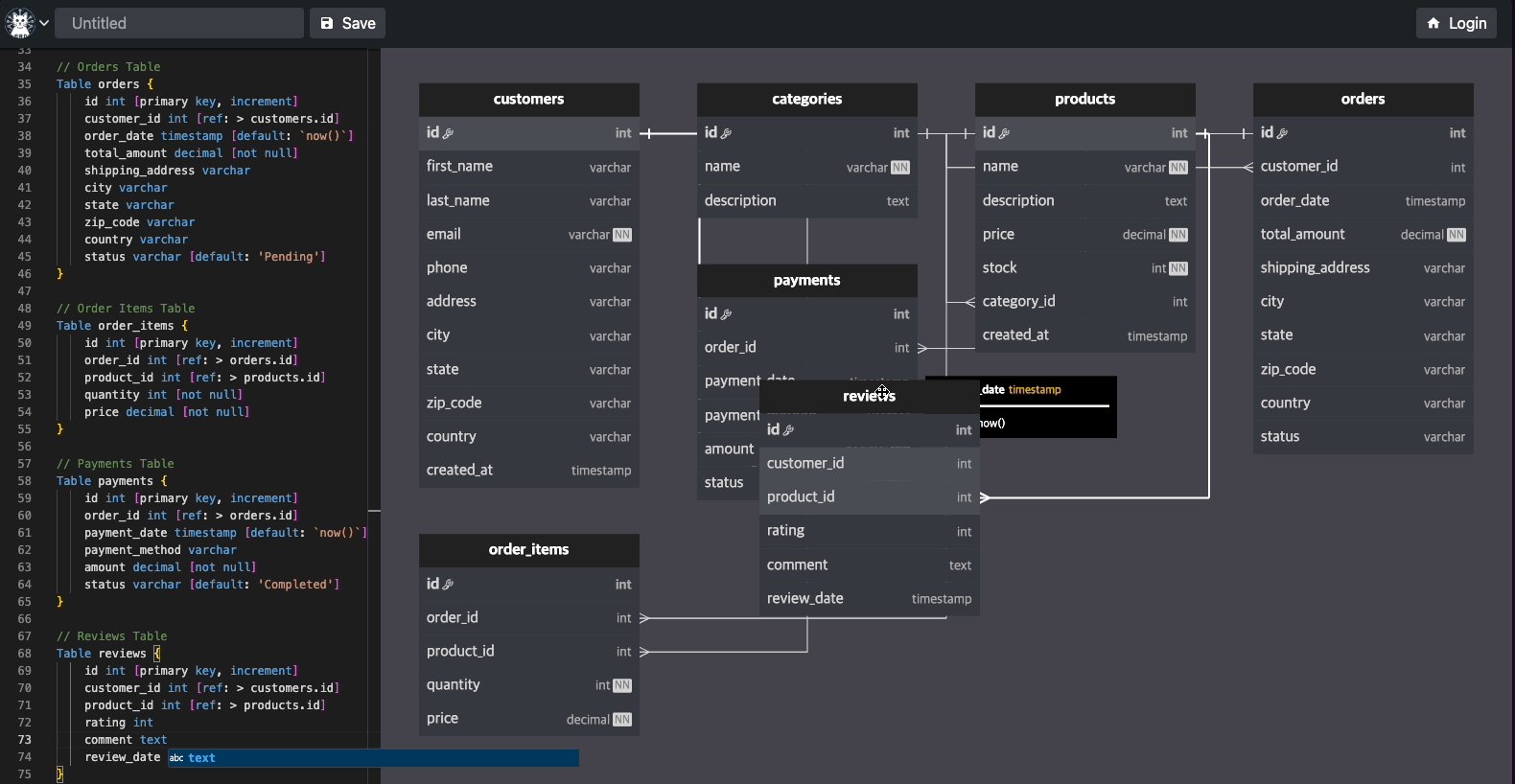
SVG or Canvas? Why not both? Flitter's like a graphic Swiss Army knife!
Adding interactions to charts is now easier than adding toppings to pizza.
Flitter makes handling Canvas events feel like a walk in the park (minus the pigeons).
Who needs D3 when Flitter's got your back? It's like having a math genius for a best friend.
SVG support smoother than a fresh jar of skippy. Perfect for those 'view source' moments!
Canvas performance so fast, it might break the space-time continuum (results may vary).
Rendering efficiency that would make even The Flash jealous.
Our widget library is like a box of chocolates, but you always know what you're gonna get: awesome charts!
Oops! We Flutter-ed with Remix's design.
But hey, imitation is the sincerest form of flattery, right?
(Sorry Remix, but your design was too good to resist! 😅)
Go Flitter around!